अपने डिज़ाइन के सुलभ कलर कंट्रास्ट की जांच करने और उसकी पुष्टि करने के लिए, तीन टूल और तकनीकों की खास जानकारी.
मान लें कि आपके पास हल्के रंग के बैकग्राउंड पर कुछ टेक्स्ट है, जैसे कि यह:

ऐसा हो सकता है कि आप सभी उदाहरणों को पढ़ पाएं, लेकिन ऐसा सभी के लिए नहीं होता.
ऐक्सेस करने लायक कलर कंट्रास्ट एक ऐसा तरीका है जिससे यह पक्का किया जाता है कि टेक्स्ट को सभी लोग पढ़ सकें. कभी-कभी कंट्रास्ट की जांच करना आसान होता है और कभी-कभी काफ़ी मुश्किल. इस पोस्ट के आखिर तक, आपके पास वेब डिज़ाइन के कंट्रास्ट की जांच करने, उसे ठीक करने, और उसकी पुष्टि करने के लिए तीन नए टूल और तकनीकें होंगी. इससे, आपको सबसे मुश्किल स्थितियों से निपटने में मदद मिलेगी.
WCAG और कलर कंट्रास्ट
W3C का वेब सुलभता इनिशिएटिव, रणनीतियां, स्टैंडर्ड, और संसाधन उपलब्ध कराता है. इससे यह पक्का किया जा सकता है कि इंटरनेट ज़्यादा से ज़्यादा लोगों के लिए उपलब्ध हो. इन स्टैंडर्ड के आधार पर बने दिशा-निर्देशों को वेब कॉन्टेंट ऐक्सेसबिलिटी गाइडलाइंस या डब्ल्यूसीएजी कहा जाता है. WCAG 2.1, ऐक्सेसबिलिटी से जुड़ी एक ज़रूरी शर्त को पूरा करता है: कम से कम कंट्रास्ट.
WCAG 2.1 में दो रंगों के बीच के संबंध को उनके कंट्रास्ट रेशियो से बताया जाता है. यह वह संख्या होती है जो दो रंगों की चमक की तुलना करने पर मिलती है. ल्यूमिनेंस से यह पता चलता है कि कोई रंग, काले (0%) या सफ़ेद (100%) रंग के कितना करीब है. WCAG, वेब को ऐक्सेस करने के लिए, कंट्रास्ट रेशियो के लिए कुछ नियम और कैलकुलेशन एल्गोरिदम तय करता है. हालांकि, इस हिसाब लगाने के तरीके में पहले से ही कुछ समस्याएं हैं. आने वाले समय में, हम और भी भरोसेमंद तरीका अपनाएंगे. हालांकि, फ़िलहाल, हमारे पास सबसे अच्छा तरीका WCAG है.
नियम क्या हैं?
ज़्यादा कंट्रास्ट रेशियो को ज़्यादा नंबर से स्कोर किया जाता है. जैसे, 3 के बजाय 4.5 या 7. स्कोरिंग टेबल के बारे में ज़्यादा जानने के लिए, Polypane का कंट्रास्ट जांचने वाला टूल देखें.

रंगों के बीच कंट्रास्ट की जांच करना
अब हमें पता है कि हमें क्या चाहिए. हम इसकी जांच कैसे करें? यहां तीन ऐसे टूल दिए गए हैं जिनकी मदद से, अपनी वेबसाइट के कंट्रास्ट की जांच की जा सकती है, उसे ठीक किया जा सकता है, और उसका आकलन किया जा सकता है. इन टूल का इस्तेमाल बिना किसी शुल्क के किया जा सकता है. हर रंग की खूबियों और कमियों के बारे में बताया जाएगा, ताकि आप अपनी साइट के रंगों और कॉन्टेंट की सुलभता की जांच कई तरीकों से कर सकें.
- Pika
यह एक MacOS ऐप्लिकेशन है. यह पूरी स्क्रीन पर किसी भी रंग का कंट्रास्ट दिखाने में मदद करता है. साथ ही, ग्रेडिएंट पर रंग, पारदर्शी रंग वगैरह दिखाने में भी मदद करता है. इंटेंट साफ़ तौर पर बताया गया हो. साथ ही, उपयोगकर्ता तुलना करने के लिए मैन्युअल तौर पर पिक्सल चुनते हों. ज़्यादा सुविधाओं के साथ, थोड़ा कम ऑटोमेटेड. - VisBug
यह एक क्रॉस ब्राउज़र एक्सटेंशन है. यह एक साथ एक से ज़्यादा कंट्रास्ट ओवरले दिखा सकता है. हालांकि, DevTools की तरह ही, यह कभी-कभी इंटेंट का पता नहीं लगा पाता. - Chrome DevTools
DevTools, Chrome में पहले से मौजूद है. इसमें रंग से जुड़ी समस्याओं की जांच करने, उन्हें ठीक करने, और डीबग करने के कई तरीके मौजूद हैं. हालांकि, इसमें ग्रेडिएंट और सेमी-ट्रांसपेरेंट रंगों की जांच करने में समस्याएं आती हैं. साथ ही, कभी-कभी यह इंटेंट का पता नहीं लगा पाता.
Pika (macOS ऐप्लिकेशन)
अगर DevTools या VisBug, कंट्रास्ट का सही आकलन नहीं कर पाते, तो Pika आपकी मदद कर सकता है. ऐसा तब होता है, जब आपको ब्राउज़र के बाहर किसी रंग की जांच करनी हो या पारदर्शिता या ग्रेडिएंट का इस्तेमाल करना हो. Pika के पास स्क्रीन पर मौजूद हर पिक्सल का ऐक्सेस होता है, क्योंकि यह वेब टूल नहीं, बल्कि सिस्टम टूल है.
इसका मतलब यह भी है कि Pika का इस्तेमाल करने का यूज़र एक्सपीरियंस, DevTools या VisBug से अलग है. DevTools और VisBug, ब्राउज़र के DOM से टेक्स्ट और बैकग्राउंड के रंग दिखाने की पूरी कोशिश करते हैं. वहीं, Pika जिन रंगों की तुलना करता है उन्हें स्क्रीन पर किसी भी जगह से मैन्युअल तरीके से चुना जाता है. इससे Pika को ज़्यादा कंट्रोल मिलता है. साथ ही, इसका इस्तेमाल करने के कुछ और उदाहरण भी मिलते हैं:
- किसी भी दो रंगों की तुलना करना. भले ही, वे ब्राउज़र में हों या नहीं—अगर आपको वे रंग अपनी स्क्रीन पर दिखते हैं, तो उनकी तुलना की जा सकती है.
- पारदर्शिता के साथ रंगों की तुलना करना.
- ग्रेडिएंट में रंगों की तुलना करना.
- सीएसएस में mix-blend-mode जैसे ब्लेंड मोड का इस्तेमाल करने वाले रंगों की तुलना करना.
किसी भी दो रंगों की तुलना करना
टेक्स्ट की तुलना बैकग्राउंड के रंग से करें:

वेक्टर ग्राफ़िक्स के स्ट्रोक और भरने के रंगों की तुलना करना:

पारदर्शिता के साथ रंगों की तुलना करना
टेक्स्ट के रंग की तुलना, बैकग्राउंड के अलग-अलग सैंपल पिक्सल से करें. यहां, फ़्रॉस्टेड ग्लास इफ़ेक्ट के सबसे हल्के स्लेटी रंग का इस्तेमाल, बैकग्राउंड के तुलना वाले रंग के तौर पर किया गया है.

ग्रेडिएंट की मदद से रंगों की तुलना करना
ग्रेडिएंट या इमेज पर मौजूद टेक्स्ट की तुलना करना. यहां "Lasso" के L की तुलना, इमेज के हल्के नीले रंग से की गई है:

VisBug
VisBug, FireBug से प्रेरित एक टूल है. इसका इस्तेमाल डिज़ाइनर और डेवलपर, अपनी वेबसाइट के डिज़ाइन की जांच करने, उसे डीबग करने, और उसमें बदलाव करने के लिए करते हैं. इसका मकसद, डिज़ाइन टूल के यूज़र इंटरफ़ेस (यूआई) और यूज़र एक्सपीरियंस (यूएक्स) को एमुलेट करके, Chrome DevTools की तुलना में इसे आसान बनाना है. ये ऐसे टूल हैं जिन्हें लोग जानते हैं और जिनका इस्तेमाल करना उन्हें पसंद है.
VisBug आज़माएं या इसे Chrome, Firefox, Edge, Brave या Safari पर इंस्टॉल करें.
इसमें सुलभता की जांच करने वाला टूल भी शामिल है.

सभी ब्राउज़र और मोबाइल पर जांच करना
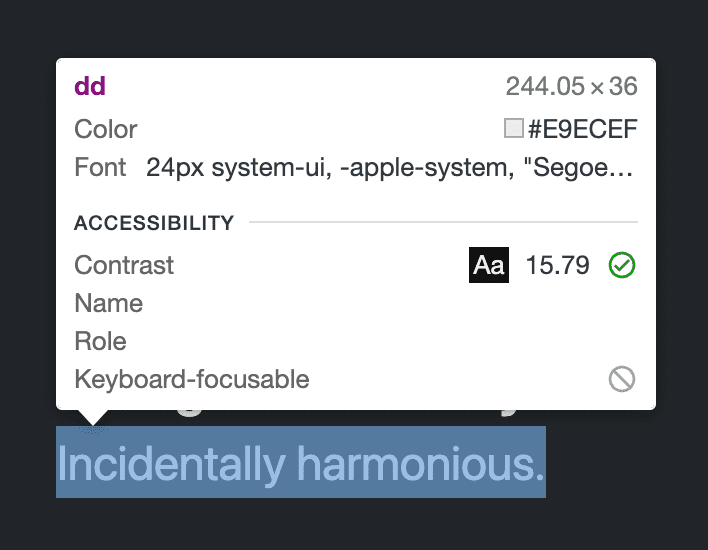
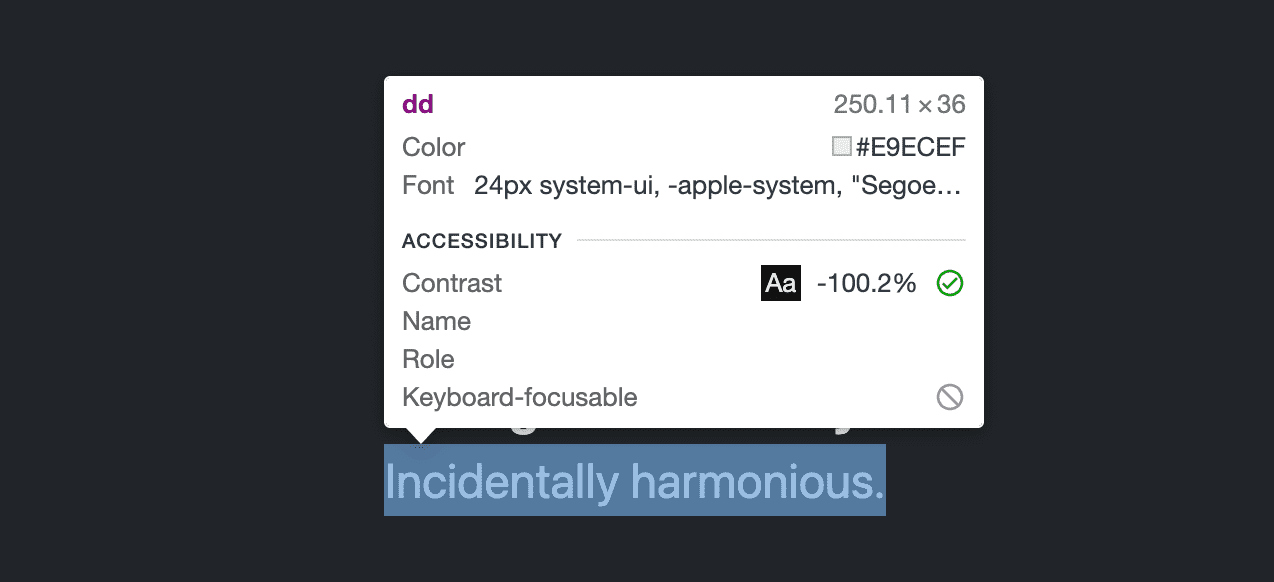
सुलभता की जांच करने वाले टूल पर क्लिक करने के बाद, उपयोगकर्ता जिस भी चीज़ पर कर्सर ले जाता है या कीबोर्ड से जिस पर नेविगेट करता है उसकी सुलभता की जानकारी टूलटिप में दिखेगी. इस टूलटिप में, फ़ोरग्राउंड और बैकग्राउंड के रंगों की तुलना की गई है.

एक या उससे ज़्यादा की जांच करना
DevTools में, एक रंग के साथ किसी दूसरे रंग के इस्तेमाल की जानकारी देखी जा सकती है या पेज पर एक से ज़्यादा रंगों के साथ किसी दूसरे रंग के इस्तेमाल की जानकारी देखी जा सकती है. हालांकि, VisBug में एक से ज़्यादा रंगों के साथ किसी दूसरे रंग के इस्तेमाल की जानकारी देखी जा सकती है. किसी एलिमेंट पर क्लिक करें और टूलटिप वहीं रहेगा. Shift दबाकर रखें और दूसरे एलिमेंट पर क्लिक करना जारी रखें. ऐसा करने पर, सभी टूलटिप एक ही जगह पर बने रहेंगे:

यह खास तौर पर कॉम्पोनेंट पर आधारित डिज़ाइन के लिए ज़रूरी है. इसमें कॉम्पोनेंट के कई हिस्सों को कंट्रास्ट रेशियो के स्कोर को पास करना होता है. इस तरीके से, उन सभी कॉम्पोनेंट के हिस्सों को एक साथ देखा जा सकता है. डिज़ाइन की समीक्षाओं के लिए भी यह बहुत अच्छा है.
Chrome DevTools
अगर आपने Chrome इंस्टॉल किया हुआ है, तो आपके पास पहले से ही कंट्रास्ट की जांच करने वाले कई टूल मौजूद हैं:
- कलर पिकर
- जांच का टूलटिप
- सीएसएस के बारे में खास जानकारी
- Lighthouse
- JS कंसोल
- रंगों को ठीक से न देख पाने वाले लोगों के लिए इम्यूलेशन टूल
- सिस्टम के कलर कंट्रास्ट की प्राथमिकता को एमुलेट करना
- WCAG 3.0 APCA एक्सपेरिमेंट
Chrome DevTools का कलर पिकर
एलिमेंट पैनल के Chrome DevTools स्टाइल पैनल में, कलर वैल्यू के बगल में एक छोटा विज़ुअल स्क्वेयर कलर स्वैच होगा. इस स्वैच पर क्लिक करने पर, आपको कलर पिकर टूल दिखेगा. अगर हो सके, तो टूल के बीच में फ़ोरग्राउंड या बैकग्राउंड के मुकाबले रंग का कंट्रास्ट दिखेगा.
इस उदाहरण में, कस्टम प्रॉपर्टी के रंग की वैल्यू के लिए कलर पिकर खोला गया है. कंट्रास्ट रेशियो का स्कोर 15.79 है और इसमें दो हरे रंग के सही का निशान हैं. इससे पता चलता है कि यह स्कोर, WCAG 2.1 की AA और AAA ज़रूरी शर्तों को पूरा करता है:

कलर पिकर में अपने-आप सुधार होने की सुविधा
रंग चुनते समय स्कोर देखना आसान है, लेकिन Chrome DevTools में ऑटो करेक्ट करने की एक और सुविधा है. जब कलर पिकर, ऐक्सेस किए जा सकने वाले कलर कंट्रास्ट स्कोर के लिए 'अस्वीकार' के तौर पर रिपोर्ट करता है, तो उसे बड़ा करके AA और AAA स्कोर के टारगेट के साथ-साथ आंख के आकार का टूल देखा जा सकता है. AA और AAA के बगल में स्वैच और रीफ़्रेश आइकॉन होते हैं. इन पर क्लिक करने पर, आपको पास का सबसे मिलता-जुलता रंग दिखेगा:
अगर आपको रंगों में कोई खास दिलचस्पी नहीं है, तो अपने-आप सुधार करने की सुविधा का इस्तेमाल करके, सुलभता से जुड़े दिशा-निर्देशों का पालन किया जा सकता है. साथ ही, इस सुविधा की मदद से, आसानी से काम किया जा सकता है.
जांच से जुड़ा टूलटिप
पेज पर कर्सर घुमाने के दौरान, एलिमेंट चुनने वाले टूल में एक खास सुविधा होती है. यह सामान्य फ़ॉन्ट, रंग, और सुलभता की जानकारी दिखाती है. एलिमेंट चुनने वाला टूल, यहां दिए गए स्क्रीनशॉट में बाईं ओर मौजूद आइकॉन है. यह बॉक्स, सबसे नीचे दाएं कोने में मौजूद होता है. इसमें ऐरो कर्सर होता है. इसे हॉटकी Control+Shift+C (या MacOS पर Command+Shift+C) का इस्तेमाल करके भी चुना जा सकता है.

चालू होने के बाद, आइकॉन नीले रंग का हो जाएगा. साथ ही, पेज पर किसी भी चीज़ पर कर्सर ले जाने पर, आपको तुरंत जांच करने वाला यह टूलटिप दिखेगा:

कलर पिकर टूल के बजाय, इस टूल का इस्तेमाल करके कंट्रास्ट स्कोर देखे जा सकते हैं. इसके लिए, आपको स्टाइल पैनल में कलर स्वैच ढूंढने की ज़रूरत नहीं होती. कलर पिकर की तरह, यह भी एक बार में सिर्फ़ एक कंट्रास्ट स्कोर दिखा सकता है.
बंप बंप 'til you pass 🎶
मैं अक्सर तुरंत जांच करने वाले इस टूल की मदद से, रंगों के पैटर्न की जांच करता/करती हूं. इससे मुझे पता चलता है कि रंगों का पैटर्न, ज़रूरी अनुपात से थोड़ा कम है. मैं कलर पिकर की अपने-आप ठीक होने की सुविधा का इस्तेमाल नहीं करता, क्योंकि मैं ज़्यादा ध्यान देता हूं. इसके बजाय, मैं सीएसएस में कलर चैनलों को तब तक नज़र रखता हूं, जब तक मुझे अपनी ज़रूरत के हिसाब से अनुपात नहीं मिल जाता. मैं इस प्रोसेस को "बंबल बंबल, जब तक पास न हो जाएं" कहती हूं, क्योंकि मैं कलर चैनल के नंबरों को तब तक बंबल कर रही हूं, जब तक वे WCAG 2.1 की शर्तों को पूरा नहीं कर लेते.
यह तरीका यहां बताया गया है. इसे ठीक इसी क्रम में अपनाएं:
- स्टाइल पैनल में, किसी रंग पर कीबोर्ड फ़ोकस सेट करें.
- कीबोर्ड शॉर्टकट
Control+Shift+C(या MacOS परCommand+Shift+C) का इस्तेमाल करके, 'एलिमेंट की जांच करें' टूल को चालू करें. - किसी टारगेट पर कर्सर ले जाएं.
- रंग की वैल्यू में मौजूद नंबर बदलने के लिए, कीबोर्ड पर अप/डाउन बटन दबाएं.
ऐसा इसलिए होता है, क्योंकि CSS स्टाइल वैल्यू पर अब भी आपका कीबोर्ड फ़ोकस होता है. हालांकि, माउस की मदद से किसी टारगेट पर कर्सर घुमाया जा सकता है. अपने टारगेट पर क्लिक न करें, वरना फ़ोकस, रंग की वैल्यू वाले एरिया से हट जाएगा. साथ ही, फिर से फ़ोकस करने तक, वैल्यू में बदलाव नहीं किया जा सकेगा.
सीएसएस की खास जानकारी
अब तक, Chrome DevTools में एक बार में एक रंग जोड़े को देखने के तरीके उपलब्ध थे. हालांकि, CSS की खास जानकारी आपके पूरे पेज को क्रॉल कर सकती है और ऐक्सेस न किए जा सकने वाले सभी रंग जोड़ों को एक साथ दिखा सकती है:

इस सुविधा के बारे में ज़्यादा जानने के लिए, सीएसएस की खास जानकारी: सीएसएस में किए जा सकने वाले सुधारों का पता लगाना पोस्ट पढ़ें या YouTube पर जेसलीन येन की DevTools के सुझावों वाली सीरीज़ देखें. इसमें, सीएसएस की खास जानकारी वाले पैनल की मदद से, सीएसएस में किए जा सकने वाले सुधारों का पता लगाने का तरीका बताया गया है.
लाइटहाउस
Lighthouse, Chrome DevTools में मौजूद ऑडिट करने वाला एक और टूल है. यह आपके पेज को क्रॉल कर सकता है और ऐक्सेस नहीं किए जा सकने वाले रंगों के जोड़े की रिपोर्ट कर सकता है. इसमें हर रंग के जोड़े के छोटे स्क्रीनशॉट होते हैं, ताकि आप उन्हें देख सकें और यह पता लगा सकें कि वे पास हैं या फ़ेल. किसी भी गलत कॉम्बिनेशन से, आपके Lighthouse स्कोर पर बुरा असर पड़ेगा.
ये नतीजे कुछ इस तरह दिख सकते हैं:

JS कंसोल
ऐसा हो सकता है कि अब तक बताए गए सभी टूल आपके लिए उपलब्ध न हों. हो सकता है कि आपका मौजूदा टाइमज़ोन (पूरा दिन) JavaScript हो. यहां एक एक्सपेरिमेंट दिया गया है, जिसे आज़माएं. कंसोल के 'समस्याएं' पैनल में, ऐक्सेस करने से जुड़ी समस्याओं के साथ-साथ कलर कंट्रास्ट से जुड़ी समस्याओं की भी रिपोर्ट लगातार मिलती रहती है. सेटिंग > एक्सपेरिमेंट में जाकर, इस सुविधा को चालू करें, जैसा कि यहां दिखाया गया है:
![]()
इसके बाद, 'समस्या' पैनल खोलें और देखें कि क्या कोई समस्या मिली है. अगर ऐसा होता है, तो वे इस तरह दिख सकते हैं:

कलरब्लाइंड मोड
रंगों के कंट्रास्ट और ऐक्सेस किए जा सकने वाले रंगों के पेयर के बारे में बात करते समय, वीज़न डिफ़िशिएंट इम्यूलेशन टूल के बारे में बताना ज़रूरी है. इससे आपके डिज़ाइन के रंग या रंगों के दिखने का तरीका बदल जाएगा. इससे, रंगों को ठीक से न देख पाने की अलग-अलग स्थितियों के नतीजे दिखाए जा सकेंगे. साथ ही, आपको अपने डिज़ाइन में बदलाव करने का मौका मिलेगा, ताकि यूज़र इंटरफ़ेस (यूएक्स) में रंग ही एकमात्र ऐसा तरीका न हो जिससे उपयोगकर्ताओं को जानकारी दी जा रही हो.

जानकारी दिखाने के लिए सिर्फ़ रंग का इस्तेमाल करना, सुलभता के लिहाज़ से सही नहीं है. जैसे, खराब के लिए लाल और अच्छे के लिए हरा रंग. कुछ लोगों को हरे या लाल रंग एक जैसे नहीं दिखते. इस इम्यूलेशन टूल की मदद से, आपको यह अनुभव करने और याद रखने में मदद मिलेगी.
कलर कंट्रास्ट की सिस्टम की प्राथमिकता को एमुलेट करना
उपयोगकर्ता अपने ऑपरेटिंग सिस्टम में, कंट्रास्ट की सेटिंग को ज़्यादा से ज़्यादा बदल रहे हैं. इससे उन्हें अपने यूज़र इंटरफ़ेस (यूआई) में, कंट्रास्ट को कम या ज़्यादा करने का अनुरोध करने की सुविधा मिलती है. सीएसएस, इस सेटिंग का इस्तेमाल उसी तरह कर सकती है जिस तरह लाइट या डार्क थीम की प्राथमिकताओं का इस्तेमाल करती है. Chrome DevTools में, इस प्राथमिकता को एमुलेट करने की सुविधा मिलती है. इससे डिज़ाइन, सिस्टम से सेटिंग को टॉगल किए बिना, उपयोगकर्ता के अनुरोध की जांच कर सकते हैं और उससे अडजस्ट कर सकते हैं.

WCAG 3.0 APCA आज़माएं
एक्सपेरिमेंट के तौर पर, रंगों के जोड़े को एपीसीए के रंग के अनुपात के स्कोरिंग सिस्टम के साथ टेस्ट करें. इसे सेटिंग > एक्सपेरिमेंट से चालू किया जा सकता है. यह डब्ल्यूसीएजी 2.1 रेशियो सिस्टम को, कंट्रास्ट की जांच करने वाले नए और बेहतर एल्गोरिदम से बदल देता है. इससे आपको इसके नतीजों की झलक देखने की सुविधा मिलती है, क्योंकि यह प्रस्ताव किसी स्टैंडर्ड के मुताबिक काम करता है.

चालू करने के बाद, कलर मैच करने का स्कोर देखने के लिए, पॉइंट की जांच करने वाले टूलटिप या कलर पिकर का इस्तेमाल करें. साथ ही, देखें कि यह स्कोर ज़रूरी शर्तें पूरी करता है या नहीं:

नतीजा
वेब पर सुलभता के लिए, कलर कंट्रास्ट एक अहम चीज़ है. इसे इस्तेमाल करने से, वेब को अलग-अलग स्थितियों में ज़्यादा से ज़्यादा लोगों के लिए इस्तेमाल करना आसान हो जाता है. हमें उम्मीद है कि इन तीन टूल की मदद से, आपको रंगों के बेहतर विकल्प चुनने में मदद मिलेगी.



